2024.08.16
useEffect
리액트 컴포넌트가 렌더링 된 이후마다 특정 작업을 수행하도록 설정할 수 있는 Hook입니다.
→ 어떤 컴포넌트가 화면에 보여졌을 때 혹은 사라졌을 때 무언가를 실행하고 싶다면 사용합니다.
의존성 배열(dependency array)
// useEffect의 두번째 인자가 의존성 배열이 들어가는 곳 입니다.
useEffect(()=>{
// 실행하고 싶은 함수
}, [의존성배열])
배열에 값을 넣을 경우
→ 그 값이 바뀔 때만 useEffect를 실행합니다.
빈배열일 경우
→ 값을 넣지 않은 것이기 때문에 최초의 렌더링 이후 딱 한 번만 실행됩니다.
clean up
컴포넌트가 사라졌을 때 무언가를 실행하는 과정
// src/App.js
import React, { useEffect } from "react";
const App = () => {
useEffect(()=>{
// 화면에 컴포넌트가 나타났을(mount) 때 실행하고자 하는 함수를 넣어주세요.
return ()=>{
// 화면에서 컴포넌트가 사라졌을(unmount) 때 실행하고자 하는 함수를 넣어주세요.
}
}, [])
return <div>hello react!</div>
};
export default App;
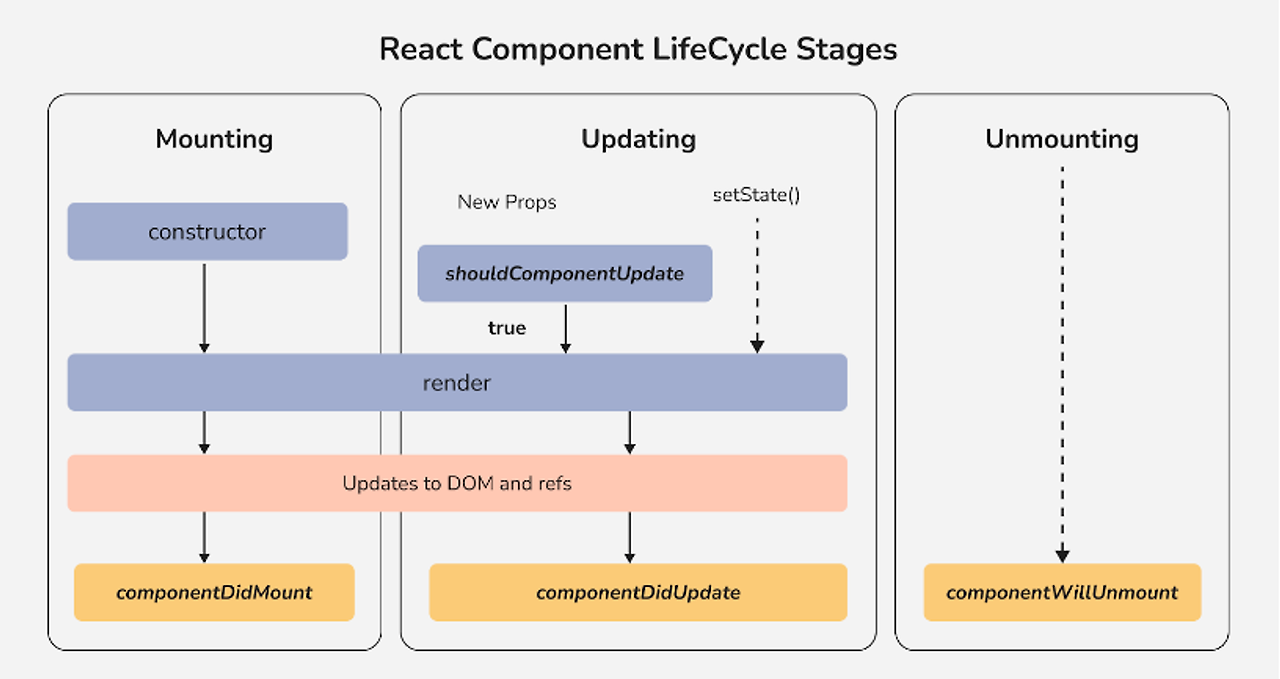
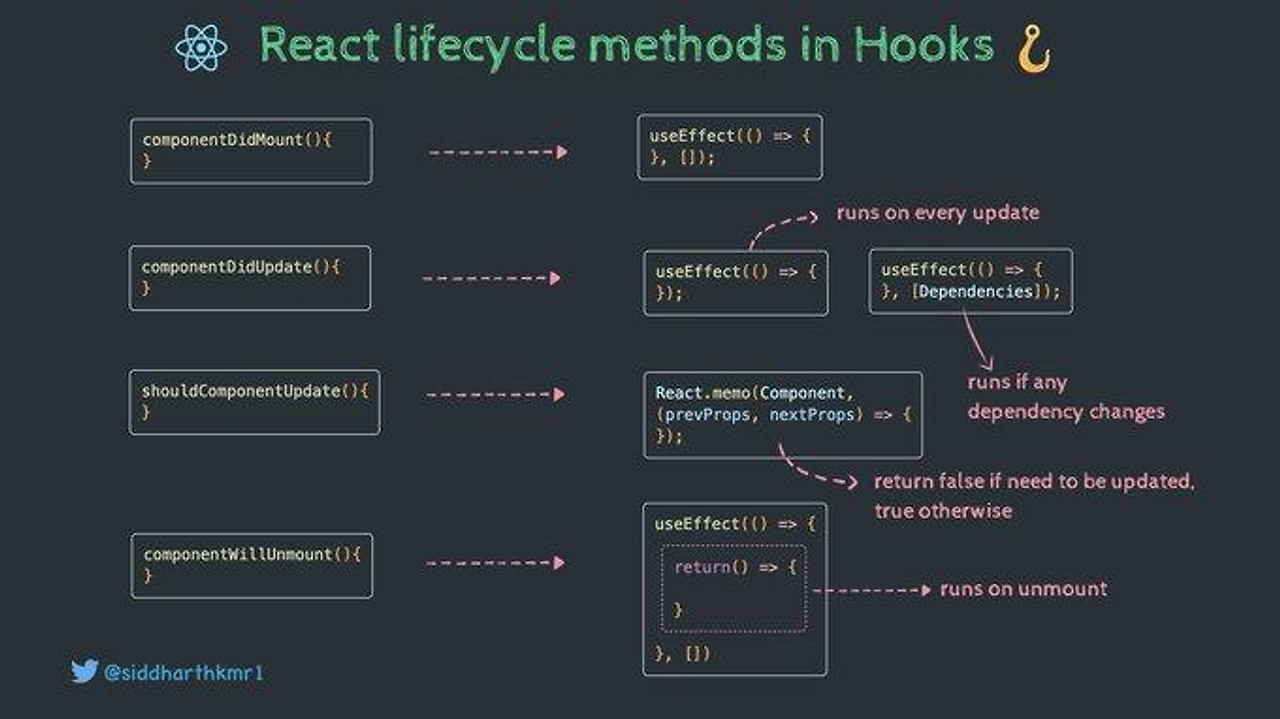
컴포넌트 라이프사이클
리액트 컴포넌트도 태어나고 살아가고, 죽는 생애주기가 존재합니다.


useRef
useState와 더불어 특정 값을 저장하기 위해 사용하는 대표적인 hook
Re-rendering과 상관없이 값을 기억하기 위해 사용되는 것이 본질적인 특징
→ DOM API를 직접 사용하지 않고 DOM 요소를 다루기 위한 용도로 자주 사용됩니다.
설정된 ref 값은 컴포넌트가 계속해서 렌더링 되어도 unmount 전까지 값을 유지합니다.
저장공간
state와 비슷한 역할을 하지만,
state는 변화가 일어나면 다시 렌더링이 일어납니다. → 내부 변수들 초기화 O
ref에 저장한 값은 렌더링을 일으키지 않습니다. → 내부 변수들 초기화 X
state는 리렌더링이 꼭 필요한 값을 다룰 때,
ref는 리렌더링을 발생시키지 않는 값을 저장할 때 사용
Dom
렌더링이 되자마자 특정 input이 focusing돼야 하는 등,
DOM 요소를 핸들링해야 하는 순간이라면 useRef를 사용하는 것이 좋은 선택지가 될 수 있습니다.