개발자 되는 법.../TIL...
홈 - 리뷰 캐러셀 구현
개발_자
2024. 10. 30. 09:49
- 확장 배열

- 무한 캐러셀 원리(내가 생각한..)

6개의 review 배열
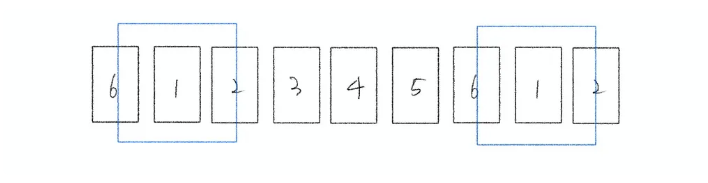
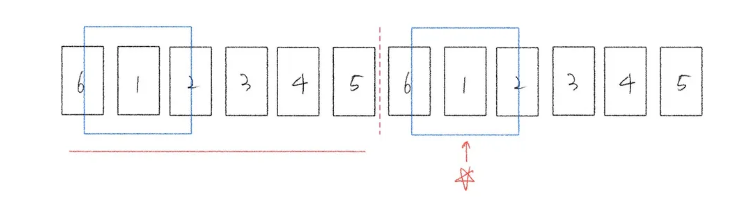
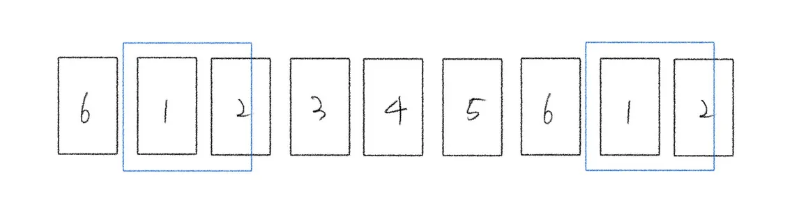
배열의 마지막 리뷰를 맨 앞에, 그리고 첫 번째와 두 번째 리뷰를 배열 끝에 추가한 확장 배열을 만듦 → 캐러셀이 무한히 돌아가는 것처럼 보이게 하기 위한 트릭
카드가 천천히 이동하며, 위 사진처럼 6, 1, 2번 리뷰 카드가 화면에 보이는 시점에 6, 1, 2번 리뷰 카드로 빠르게 이어져 무한 슬라이딩이 가능하도록 함

마음처럼 잘 작동하지 않는 캐러셀 코드
'use client';
import Image from 'next/image';
import { useEffect, useRef, useState } from 'react';
const Carousel = () => {
const extendedReviewArr= [reviewArr[reviewArr.length - 1], ...reviewArr, reviewArr[0], reviewArr[1]];
const [currentIndex, setCurrentIndex] = useState(1);
useEffect(() => {
const interval = setInterval(() => {
setCurrentIndex((prevIndex) => (prevIndex + 1) % extendedReviewArr.length);
}, 2000);
return () => clearInterval(interval);
}, []);
useEffect(() => {
if (currentIndex === extendedReviewArr.length - 1) {
setTimeout(() => {
setCurrentIndex(0);
}, 500);
}
}, [currentIndex, extendedReviewArr.length]);
const getCarouselStyle = () => {
return {
transform: `translateX(-${currentIndex * (100/extendedReviewArr.length)}px)`,
transition: `${currentIndex === 0 ? 'none' : 'transform 0.5s ease-in-out'}`,
};
};
return (
<div className='flex w-[375px] h-[328px] overflow-hidden'>
<div
className='flex'
style={getCarouselStyle()}
>
{extendedReviewArr.map((review) => {
return (
<div
key={review.id}
className='mx-[8px]'
>
<div className='relative w-[216px] h-[222px] rounded-t-lg overflow-hidden'>
<Image
src={review.image_url}
alt='리뷰 이미지'
layout='fill'
objectFit='cover'
/>
</div>
<div className='w-[216px] h-[104px] border-2 rounded-b-lg'>
<p>{review.user_id}</p>
<p>{review.content}</p>
</div>
</div>
);
})}
</div>
</div>
);
};
export default Carousel;