개발자 되는 법.../TIL...
3-2. Parellel & Interception Routes
개발_자
2024. 10. 23. 08:58
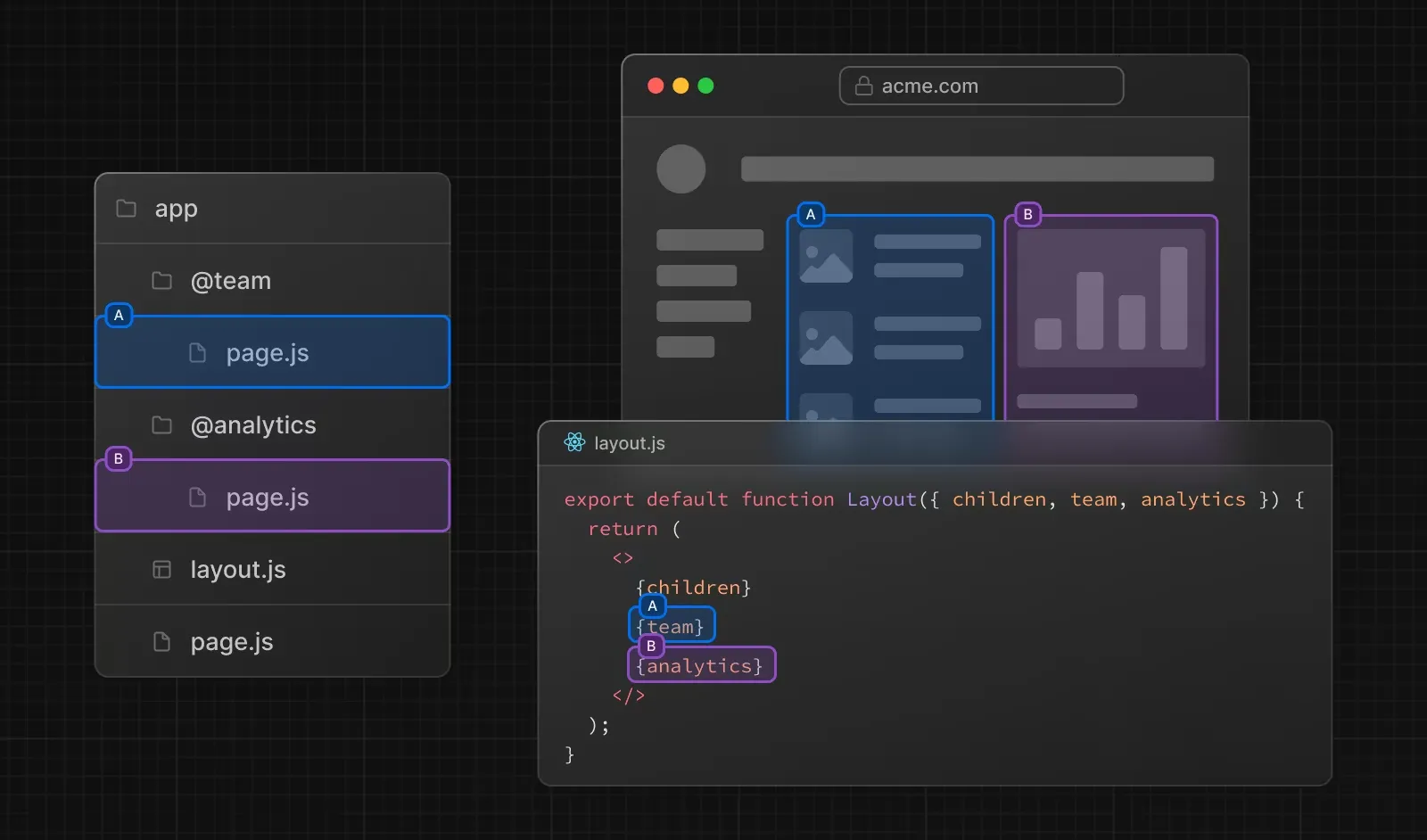
Parellel Routes

동일한 레이아웃 내에서 여러 페이지를 동시에 또는 조건부로 렌더링 할 수 있게 해줌. 이는 대시보드나 소셜 사이트의 피드, 상품 상세 모달 띄우기 같은 동적인 섹션에 유용
Intercepting Routes
인터셉팅 라우트 는 사용자가 페이지를 이동하지 않고도 특정 콘텐츠를 오버레이로 표시할 수 있게 해주는 라우팅 방식. 예를 들어, 피드에서 사진을 클릭하면 해당 삼품 사진이 모달로 표시됨
이 때, URL이 인터셉팅 되어 원래 페이지의 레이아웃을 유지함. 하지만 URL을 직접 입력하거나 페이지를 새로 고침할때에는 전체 페이지가 렌더링 됨
즉, 소프트 네비게이션을 할때에만 특정 라우트를 가로채서 다른 UI를 보여줌. 보편적으로 Parellel Route와 함께 사용되는 고급 라우팅 기법
라우팅 규칙
- (.): 동일한 레벨의 세그먼트와 매칭
- (..): 한 레벨 위의 세그먼트와 매칭
- (..)(..): 두 레벨 위의 세그먼트와 매칭
- (...): 루트 디렉토리에서 시작하는 모든 세그먼트와 매칭
import { Product } from "@/type/product";
import Image from "next/image";
type Props = {
params: {
id: string;
};
};
const ProductModal = async ({ params }: Props) => {
const id = parseInt(params.id, 10);
const res = await fetch(`http:localhost:4000/products/${id}`, {
cache: "no-store",
});
const data: Product = await res.json();
return (
<div className="fixed rounded-md text-black bg-white/90 top-1/2 left-1/2 -translate-x-1/2 -translate-y-1/2 w-[300px] h-[300px]">
<div className="flex flex-col p-5 gap-2 items-center">
<Image
src={data.images}
alt={data.title}
width={100}
height={100}
className="w-[100px] h-[100px] object-cover"
></Image>
<div className="text-lg font-bold ">{data.title}</div>
<div className="line-clamp-3">{data.description}</div>
<button className="bg-gray-800 text-white px-4 py-2 rounded-md">
View Detail
</button>
</div>
</div>
);
};
export default ProductModal;