개발자 되는 법.../TIL...
2024.10.08
개발_자
2024. 10. 8. 16:54
페이지 이동 관련 기능 목록
Link
HTML의 <a>태그를 확장한 개념
- prefetching지원
- Next.js의 <Link>컴포넌트는 뷰포트에 링크가 나타나는 순간 해당 페이지의 코드와 데이터를 미리 가져오는 프리페칭 기능 지원. 사용자가 링크를 클릭하기 전에 데이터를 미리 로드함으로써 사용자가 링크를 클릭했을 때 거의 즉시 페이지를 볼 수 있게 함
뷰포트(Viewport)는 사용자의 웹 브라우저에서 현재 보이는 부분 을 의미
- Next.js의 <Link>컴포넌트는 뷰포트에 링크가 나타나는 순간 해당 페이지의 코드와 데이터를 미리 가져오는 프리페칭 기능 지원. 사용자가 링크를 클릭하기 전에 데이터를 미리 로드함으로써 사용자가 링크를 클릭했을 때 거의 즉시 페이지를 볼 수 있게 함
- route 사이에 client-side navigation 지원
- <Link> 컴포넌트는 브라우저가 새 페이지를 로드하기 위해 서버에 요청을 보내는 대신, 클라이언트 측에서 페이지를 바꾸어 주기 때문에 페이지 전환 시 매우 빠른 사용자 경험(UX) 제공
- 페이지의 HTML을 서버에서 다시 가져올 필요 없이, 필요한 JSON 데이터만 서버로부터 가져와서 클라이언트에서 페이지를 재구성하여 렌더링
useRouter
useRouter를 사용할 때 코드 최상단에 "use client" 삽입
- a태그를 알아차릴 수 없기 때문에 크롤러 입장에서는 해당 요소가 '이동을 원한다'라는 것을 알 수 없음 ⇒ SEO 불리
- 대부분 onClick 같은 이벤트 핸들러 사용
- 클릭 후 로직의 순서에 따라 실행하므로, 즉시 이동 되지 않음
``
"use client";
import {useRouter} from "next/navigation";
export default function Test () {
const router = useRouter();
const handleButtonClick = () => {
로직1();
로직2();
...
router.push("/new_location");
}
return <button onClick={handleButtonClick}>클릭</button>
}
router.push, router.replace, router.back, router.reload

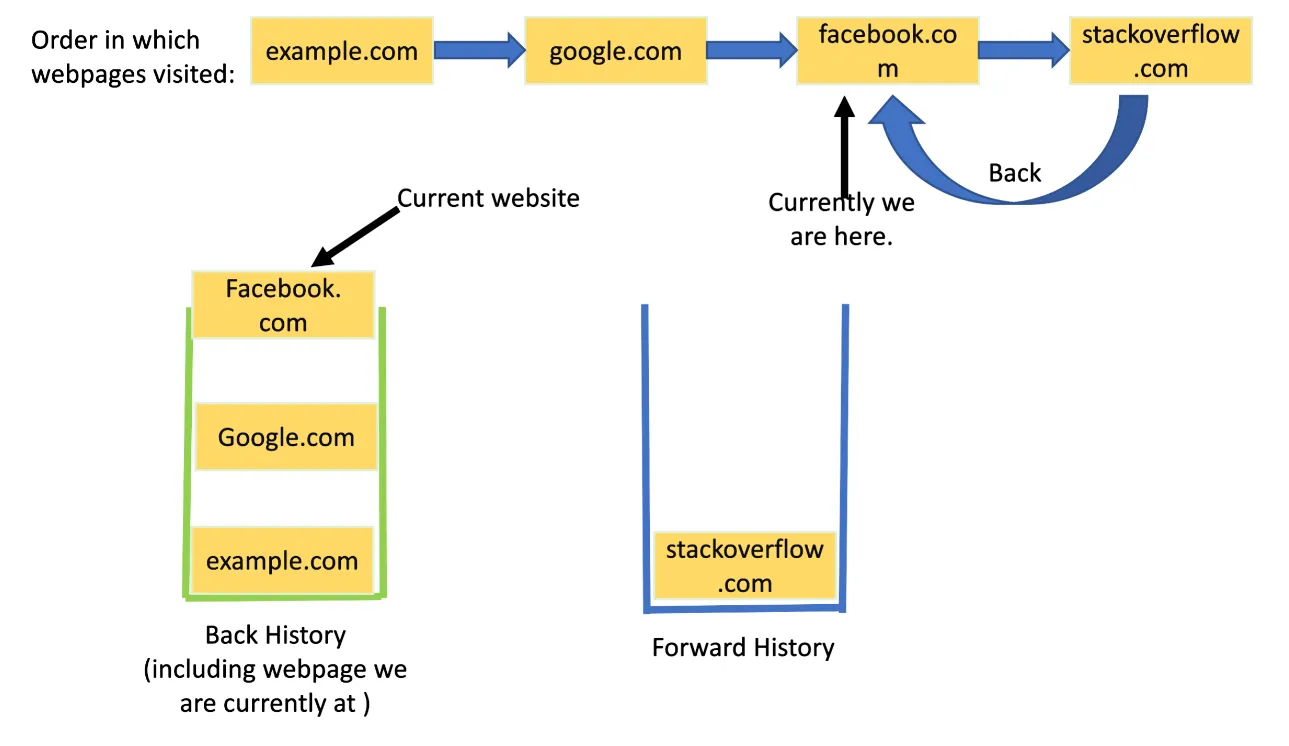
history stack은 방문자의 페이지 방문 순서를 기록하는 시스템
웹 사이트 내에서 페이지를 이동할 때, 페이지의 URL이 history stack에 추가 됨
ex) 뒤로 가기, 앞으로 가기 했을 때 이동할 수 있는 이유
- router.push
- 새로운 URL을 히스토리 스택에 추가
- 사용자가 router.push로 페이지를 이동하면, 이동한 페이지의 URL이 히스토리 스택의 맨 위에 쌓임
- 이후 사용자가 브라우저의 '뒤로 가기'버튼을 클릭하면, 스택에서 가장 최근에 추가된 URL로부터 이전 페이지 (URL)로 돌아간다.
- router.replace
- 현재 URL을 히스토리 스택에서 새로운 URL로 대체
- 현재 페이지의 URL이 새로운 URL로 교체되며, '뒤로 가기'를 클릭했을 때 이전 페이지로 이동하지만, 교체된 페이지로는 돌아갈 수 없음
- 현재 페이지를 히스토리에서 완전히 대체
- router.back
- 사용자를 히스토리 스택에서 한 단계 뒤로 이동
- 마치 브라우저의 '뒤로 가기' 버튼을 클릭한 것과 같은 효과를 내며, 사용자를 이전에 방문했던 페이지로 돌아게 함
- router.reload
- 현재 페이지 새로 고침
- 히스토리 스택에 영향을 미치지 않음. 페이지의 데이터를 최신 상태로 업데이트 하고 싶을 때 사용