나 개발자 할래요
11 본문
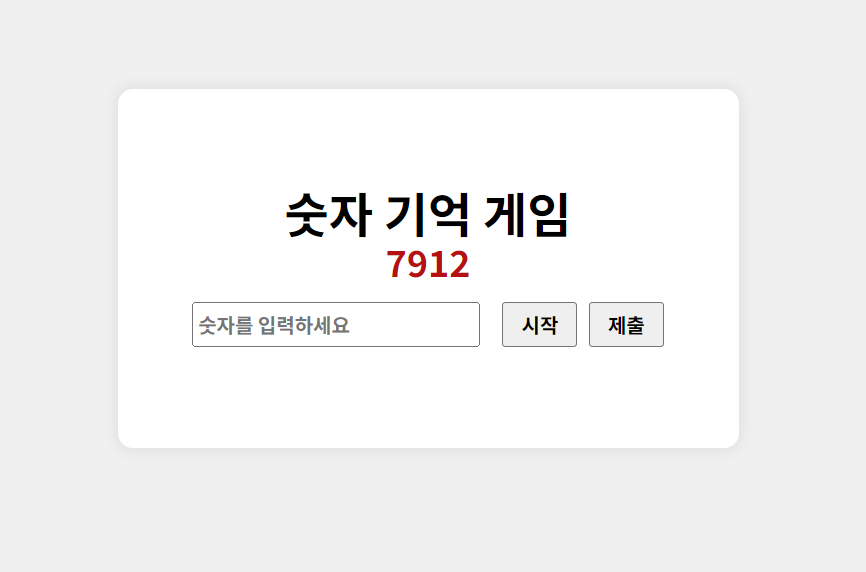
숫자 기억 게임(2)
본격 함수 만들기 !
제목 밑에 랜덤 숫자가 나올 수 있도록 자리를 만들었다
<body>
<div class="card">
<h1>숫자 기억 게임</h1>
<h2 id="number">1234</h2> //난수 생성 자리
<div class="box">
<input type="text" placeholder="숫자를 입력하세요" />
<div>
<button>시작</button>
<button>제출</button>
</div>
</div>
</div>
</body>id="number"

생성한 자리에 1000~9999까지의 난수가 나올 수 있도록 만들어야 한다.
<script>
//숫자 생성
let num;
//<h2>에 난수 설정
document.getElementById("number").innerText = Math.floor( //소수점 내림하여 정수로 만듦
Math.random() * 10000 //0에서 9999.999.. 사이의 난수 생성
);
</script>document.getElementById("number") // 'number' 요소 선택
~.innerText // 그 자리의 텍스트를 설정할 수 있음
Math.random() // 0이상 1미만의 난수 생성
Math.random() *10000 // 0이상 10000미만의 난수 생성
Math.floor() // 소수점을 내림하여 정수로 반환
* 따라서 0에서 9999까지의 임의의 정수를 반환
근데~..
우리는 1000에서9999까지의 임의의 정수를 반환해야 하기 때문에
<script>
Math.floor(Math.random() * 9000 + 1000);
</script>
// Math.floor() : 소수점을 내리고 정수로 반환
// Math.random() * 9000 : 0에서 8999까지의 난수 생성
// Math.random() * 9000 + 1000 : 1000에서 9999까지의 난수생성수정 완료!
생성된 난수를 3초 후에 사라지도록 만들어야 한다.
<script>
let num;
document.getElementById("number").innerText = Math.floor(
Math.random() * 9000 + 1000
);
setTimeout(function () {
numberElement.innerText = "";
}, 3000);
</script>
numberElement.innerText = ""; //오류발생
'setTimout'함수 내에 'numberElement.innerText = "";'를 실행하려 했지만
numverElement라는 변수를 선언하지 않음
<script>
//숫자 생성
let num;
//<h2>에 난수 설정
let numberElement = document.getElementById("number");
numberElement.innerText = Math.floor(Math.random() * 9000 + 1000);
//숫자 3초 뒤 숨기기
setTimeout(function () {
numberElement.innerText = ""; //빈문자열을 넣어 숫자 사라짐
}, 3000); //3초 설정
</script>
numberElement변수 선언하며 수정 완료
유저가 시작 버튼을 누를 때 숫자가 나오도록 만들어야한다.
<script>
//숫자 생성
let num;
function remember() {
//<h2>에 난수 설정
let numberElement = document.getElementById("number");
numberElement.innerText = Math.floor(Math.random() * 9000 + 1000);
//숫자 3초 뒤 숨기기
setTimeout(function () {
numberElement.innerText = ""; //빈문자열을 넣어 숫자 사라짐
}, 3000); //3초 설정
}
const start = document.getElementById("start");
start.addEventListener("click", remember);
</script>
remember함수는 난수를 만들어 h2에 표시하고 3초 뒤에 숨깁니다.
시작 버튼에 'start'라는 ID를 만들고
document.getElementById("start") // 'start' 요소를 선택
start.addEventListener("click", remember);
// start버튼 클릭 시 rermember함수가 실행되도록 이벤트 리스너 추가

아직 갈 길이 멀지만
일단.. 여기까지
'개발자 되는 법... > TIL...' 카테고리의 다른 글
| 개발 아티클 스터디 (0) | 2024.06.13 |
|---|---|
| 12 (0) | 2024.06.13 |
| 10 (0) | 2024.06.10 |
| 9 (1) | 2024.06.07 |
| 8 (0) | 2024.06.05 |



