나 개발자 할래요
useEffect와 useLayoutEffect 본문
참고한 블로그...
https://junghyeonsu.com/posts/useeffect-vs-uselayouteffect/
useEffect와 useLayoutEffect 차이점 (React) - 정현수 기술 블로그
useEffect와 useLayoutEffect 차이점에 대해 알고 계셨나요.
junghyeonsu.com
https://medium.com/@jnso5072/react-useeffect-와-uselayouteffect-의-차이는-무엇일까-e1a13adf1cd5
[React] useEffect 와 useLayoutEffect 의 차이는 무엇일까?
React 가 웹 프레임워크 시장에서 대세가 되면서, 많은 사람들이 웹 어플리케이션을 제작하기 위해 React 를 사용하고 있습니다. 특히, 2018년 10월의 React Conf 에서 발표된 React Hooks 가 등장함에 따라
medium.com
https://velog.io/@kimmiri235/useEffect-useLayoutEffect
https://f-lab.kr/insight/understanding-useeffect-and-uselayouteffect-in-react-20240618
React의 useEffect와 useLayoutEffect 이해하기
이 글에서는 React의 useEffect와 useLayoutEffect의 차이점과 사용 방법에 대해 설명합니다. 비동기와 동기 작업을 적절히 분리하여 성능 최적화와 사용자 경험을 개선하는 방법을 다룹니다.
f-lab.kr
useEffect는 비동기적으로 실행되기 때문에, DOM이 업데이트 된 후 실행되고,
useLayoutEffect는 동기적으로 실행되기 때문에, DOM이 업데이트 되기 전에 실행됩니다.
이러한 차이점은 성능 최적화와 사용자 경험에 큰 영향을 미칠 수 있습니다.
Render
DOM Tree를 구성하기 위해 각 엘리먼트의 스타일 속성을 계산하는 과정
Paint
실제 스크린에 Layout을 표시하고 없데이트하는 과정
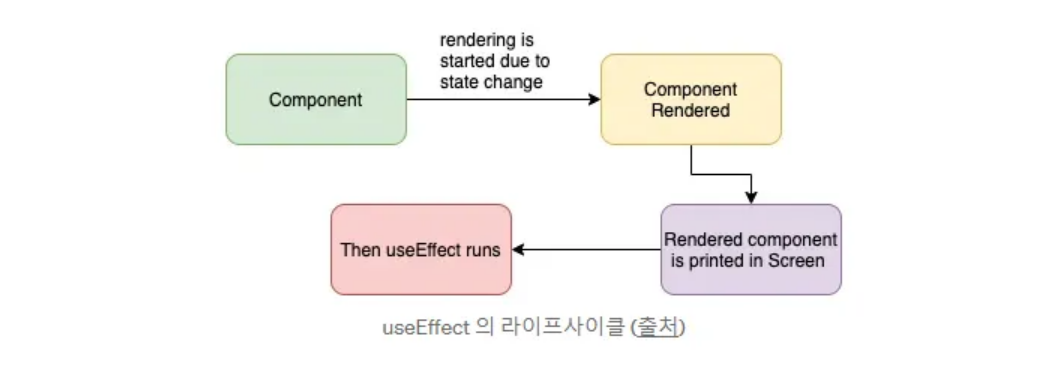
useEffect
컴포넌트들이 render 와 paint 된 후 실행됩니다. 비동기적으로 실행됩니다.
paint 된 후 실행되기 때문에, useEffect 내부에 dom에 영향을 주는 코드가 있을 경우 사용자 입장에서는 화면의 깜빡임을 보게됩니다.

- 리액트 앱에서 렌더링이 트리거 됨(dependency 수정됨)
- 리액트가 컴포넌트를 렌더링함
- 브라우저가 화면을 새로 그림
- useEffect가 백그라운드에서 실행됨
- useEffect 안에서 DOM 노드 ref를 조작함
- 리렌더링, 이펙트가 DOM을 수정하는 동안 잠시 화면이 빔
- 브라우저가 화면을 새로 그림
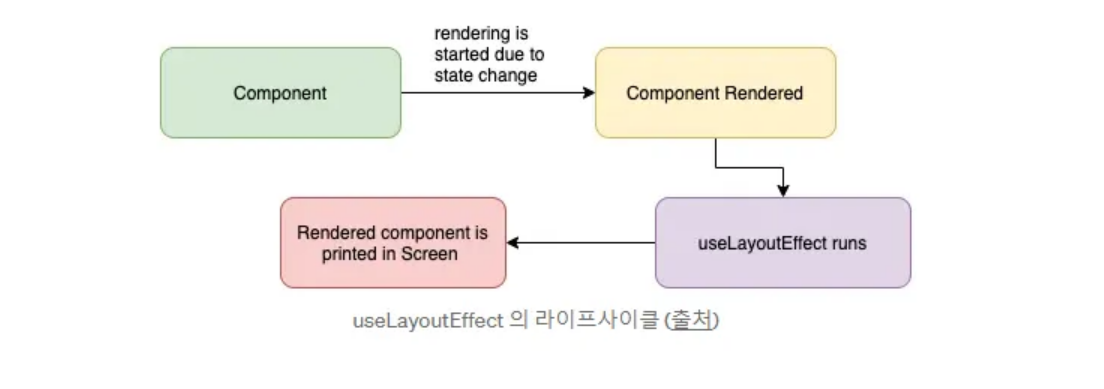
useLayoutEffect
컴포넌트들이 render 된 후 실행되며, 그 이후에 paint가 됩니다. 이 작업은 동기적으로 실행됩니다.
paint가 되기전에 실행되기 때문에 dom을 조작하는 코드가 존재하더라도 사용자는 깜빡임을 경험하지 않습니다.

- 리액트 앱에서 렌더링이 트리거 됨 (dependency 수정됨)
- 리액트가 컴포넌트를 렌더링함
- useLayoutEffect가 실행됨
- useLayoutEffect가 끝나기를 기다림
- 브라우저가 화면을 새로 그림
useLayoutEffect는 동기적으로 실행되고, 내부의 코드가 모두 실행된 후 painting 작업을 거칩니다.
따라서 로직이 복잡할 경우 사용자가 레이아웃을 보는데까지 시간이 오래걸린다는 단점이 있어,
기본적으로는 항상 useEffect만 사용하는 것을 권장드립니다.
구체적인 예시로는
- 데이터 fetch
- event handler
- state reset
등의 작업은 항상 useEffect를 사용하되,
const Test = (): JSX.Element => {
const [value, setValue] = useState(0);
useLayoutEffect(() => {
if (value === 0) {
setValue(10 + Math.random() * 200);
}
}, [value]);
console.log('render', value);
return (
<button onClick={() => setValue(0)}>
value: {value}
</button>
);
};화면이 깜빡거리는 상황일 때, 예를 들어 위와 같이 state가 존재하며, 해당 state가 조건에 따라 첫 painting시 다르게 렌더링 되어야 할 때는 useEffect 사용 시 처음에 0이 보여지고 이후에는 re-rendering되며 화면이 깜빡거려지기 때문에 useLayoutEffect를 사용하는 것이 바람직 합니다.
구체적인 예시로는
- DOM 레이아웃 정보 확인
- 스크롤 위치, DOM 요소의 크기/ 위치 확인
- 깜빡임 방지
- DOM이 잘못된 값으로 페인트되기 전에 올바른 값으로 업데이트
- 이전 DOM 상태 확인
- ref 값 업데이트 전에 기존 상태를 읽거나 작업해야 할 때
useEffect vs useLayoutEffect
- useEffect
- DOM이 렌더링되고, 브라우저가 화면에 페인트한 후 실행
- 사용자 인터페이스(UI)를 변경하거나 DOM 정보를 읽는데 사용하면 깜빡임 발생 가능
- useLayoutEffect
- DOM이 렌더링된 직후, 브라우저가 페인트하기 전에 실행
- UI 깜빡임 방지, 정확한 DOM 정보 읽기, 초기 상태 업데이트 등 특정 상황에서 필요
'개발자 되는 법... > 메모...' 카테고리의 다른 글
| 리액트의 props와 state (0) | 2024.12.18 |
|---|---|
| 이벤트 루프 (1) | 2024.12.17 |
| tanstack-query의 stale time과 gc time (1) | 2024.12.13 |
| 실행 컨텍스트 (1) | 2024.12.12 |
| reflow와 repaint의 차이점 (0) | 2024.12.11 |




