나 개발자 할래요
3-1. Next.js Caching 본문
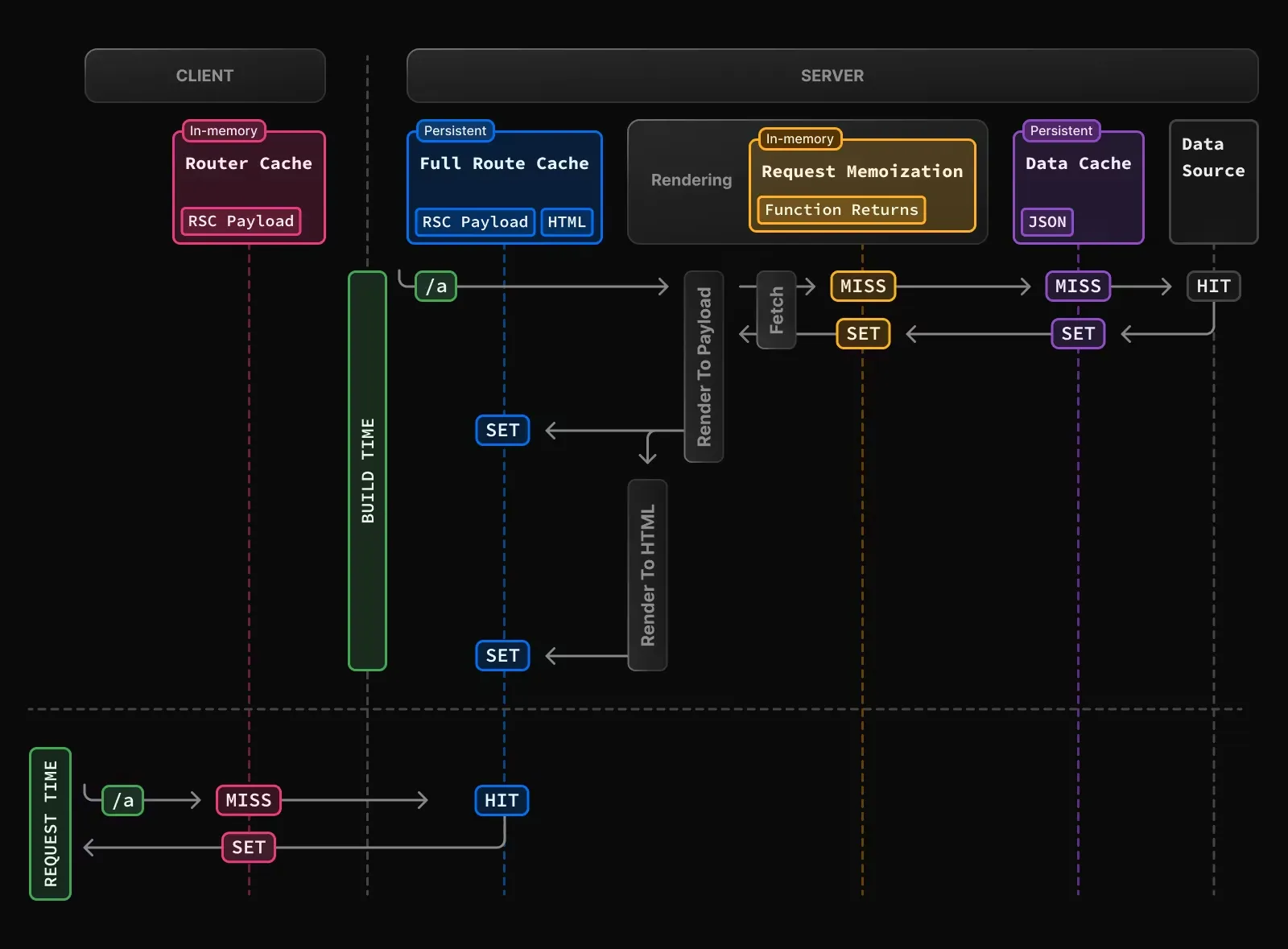
Next.js의 가장 핵심적인 기능 Caching

Next.js는 대부분의 영역에서 fetch 함수를 기반으로 캐싱한다.
Next.js의 fetchAPI는 브라우저의 fetchAPI를 기반으로 Next.js에서 확장한 새로운 fetchAPI라 서로 비슷하면서도 다름.
캐싱 진행 시점
- build 할 때 (Full Route Cache)
- 요청 할 때(Data Cache)
Full Route Cache
Next.js는 빌드 시점에서 페이지를 렌더링하고 그 결과를 캐싱하는 Full Route Cacahe 기능 제공 이를 통해 서버는 매 요청마다 페이지를 다시 렌더링할 필요 없이, 미리 생성된 HTML과 데이터를 빠르게 제공할 수 있어 페이지 로딩 속도 크게 향상
이 과정에서 Next.js는 서버에서 React의 API를 활용하여 렌더링 작업 수행
- React Server Component Payload
React는 서버 컴포넌트들을 스트리밍에 최적화된 특별한 데이터 형식으로 렌더링. 이 데이터는 클라이언트에서 사용할 컴포넌트의 정보와 상태를 포함 - HTML 생성
Next.js는 이 Payload와 클라이언트 컴포넌트의 JS코드를 사용하여 서버에서 최종 HTML 생성
기본적으로 Full Route Cache는 지속적이며, 사용자 요청 간에 렌더링 결과가 캐싱되어 있어 동일한 페이지에 대한 요청이 있을 때마다 서버는 빠르게 응답.
그러나 데이터가 변경되거나, 실시간 정보가 필요한 페이지의 경우 이 캐시를 무효화하거나 동적 렌더링을 선택할 수 있음. revalidate옵션 등의 기능을 통해 제어 가능
Data Cache
Next.js는 Data Cache 는 fetch함수를 기반으로 데이터를 캐싱하여, 서버 요청 간에도 데이터를 지속적으로 활용할 수 있게 해줌. 이는 외부 데이터 소스에 대한 요청 수를 줄이고, 응답 시간을 개선하는데 도움
Next.js의 fetch는 브라우저의 fetchAPI를 확장한 것으로, 서버 측에서 각 요청에 맞는 캐싱 전략 설정 가능. 기본적으로 fetch함수를 사용하면 데이터가 자동으로 캐싱되며, 이는 동일한 데이터에 대한 중복 요청을 방지함
const res = await fetch('<https://api.example.com/data>', { next: { revalidate: 3600 } });
const data = await res.json();
{ next: { revalidate: 3600 } }옵션은 해당 데이터가 캐신에 저장된 후 3600초(1시간) 동안은 재검증 없이 캐시된 데이터를 사용하도록 설정.
특정 데이터를 캐싱하지 않고 매번 최신 데이터를 가져오고 싶다면
const res = await fetch('<https://api.example.com/data>', { cache: 'no-store' });
const data = await res.json();
{ cache: 'no-store' }옵션을 사용하면 해당 요청은 캐싱되지 않습니다.
Request Memoization
서버 컴포넌트 렌더링 중 동일한 fetch요청이 여러 번 호출되더라도, 실제로는 한 번만 실행되도록 하는 기능. 이를 통해 불필요한 중복 네트워크 요청을 방지하고, 서버 자원과 응답 시간 최적화 가능
ex) 컴포넌트 트리의 여러 곳에서 동일한 데이터를 필요로 할 때
async function getCommonData() {
const res = await fetch('<https://api.example.com/common-data>');
return res.json();
}
// 컴포넌트 A에서 데이터 호출
const dataA = await getCommonData();
// 컴포넌트 B에서 동일한 데이터 호출
const dataB = await getCommonData();
getCommonData 함수는 두 번 호출되었지만, 실제 네트워크 요청은 한 번만 발생. 두 번째 호출에서는 첫 번째 호출의 결과 재사용
이러한 메모이제이션은 React의 기능으로, 서버 컴포넌트 렌더링 과정에서만 적용. 렌더링이 완료되면 메모리에 저장된 캐시는 제거되며, 다음 요청 시엔 다시 초기화됨
Next.js는 fetch함수를 중심으로 Full Route Cahce, Data Cache 그리고 Request Memoization 을 활용하여 앱의 성능을 최적화함. 개발자는 필요한 경우 캐싱 전략을 세밀하게 조정하여 최신 데이터의 제공과 응답 속도 향상 사이에서 균형을 맞출 수 있음
Next.js 캐싱 메서드
Next.js 14 버전은 fetch 혹은 Route Cache 기반으로 캐싱
fetch를 캐싱 할 때 알아두면 좋은 유용한 설정값과 메서드
- generateStaticParams
export async function generateStaticParams() {
const posts = await fetch('https://.../posts').then((res) => res.json())
return posts.map((post) => ({
slug: post.slug,
}))
}
export default function Page({ params }) {
const { slug } = params
}
export function generateStaticParams() {
return [{ id: '1' }, { id: '2' }, { id: '3' }]
}
// - /product/1
// - /product/2
// - /product/3
export default function Page({ params }: { params: { id: string } }) {
const { id } = params
// ...
}
export function generateStaticParams() {
return [
{ category: 'a', product: '1' },
{ category: 'b', product: '2' },
{ category: 'c', product: '3' },
]
}
// - /products/a/1
// - /products/b/2
// - /products/c/3
export default function Page({
params,
}: {
params: { category: string; product: string }
}) {
const { category, product } = params
// ...
}
- tags
tags는 Next.js에서 캐시된 데이터를 식별하고 관리하기 위해 사용하는 개념. 특정 데이터나 페이지에 태그를 부여하여, 해당 태그와 관련된 데이터를 효율적으로 무효화 가능.
fetch('/api/data', {
next: {
revalidate: 60,
tags: ['product', 'category']
}
})
- revalidate
revalidate는 Next.js에서 가장 중요한 캐싱 관련 설정 중 하나로, 캐시된 데이터가 만료되고 다시 불러와야 하는 주기를 정의. ISR 렌더링 방식 - 초(second) 단위로 설정되며, 설정된 시간이 지나면 Next.js는 데이터를 다시 불러와 캐시 갱신
fetch('/api/data', {
next: {
revalidate: 10
}
})
- revalidateTags
revalidateTag는 특정 태그에 연결된 캐시된 데이터를 강제로 무효화하고 재검증하는 방법. 데이터가 변경되었을 때 캐시를 무효화하는 데 사용. React Query 의 invalidateQueries 와 비슷한 동작
import { revalidateTag } from 'next/server'
async function updateProduct(req, res) {
revalidateTag('product')
res.status(200).json({ message: 'Product updated and cache revalidated' })
}
'개발자 되는 법... > TIL...' 카테고리의 다른 글
| 3-3. React Hook Form & w Zod (2) | 2024.10.24 |
|---|---|
| 3-2. Parellel & Interception Routes (1) | 2024.10.23 |
| 2-6. Next Js의 Asset 최적화 (4) | 2024.10.18 |
| 2-5. Error UI, Error Handling (1) | 2024.10.16 |
| 2-4. Suspense, Loading UI, Streaming SSR (2) | 2024.10.16 |


